Contact Form7でreCAPTCHA v3を導入する

お問い合わせフォーム(Contact Form7)に【Google reCAPTCHA v3】を設置しましたので設置方法を・・・
reCAPTCHA(リキャプチャ)とは
そもそもリキャプチャとは?
フォーム等で、送信しようとしているのが、人間かbot(ボット)かを見分けてくれるシステム。問い合わせフォーム経由で送信してくるスパムなどから守ってくれるシステムといったイメージです。
サイト利用者の方からすると謎の負担がある場合も・・・・
しかし閲覧者の方からすると、(自身も経験がありますが)
ちょいとフォームから問い合わせしてみ〜よおっつって
なんか画像みたいなのが出てきて
・この画像の中からタクシーを選んでください。
・出てきた文字を入力してください。
といった、対ボットの質問がでてきたりすると
「こんな文字読まれへん・・・」
「看板を全てクリック・・・1mmくらいかぶってる部分も・・・?」
「どれがお店の入り口ですか?って・・・”お店”の定義とは如何に」
あれ・・・?
「私はロボットかもしれません・・・」
ってなる位、面倒なパターンもありますよね。
もうええわ。ってなりそうな時ありますよね。
reCAPTCHA v3はクリック一つの手間すら無い!
当サイトのお問い合わせフォームにも導入しているv3ですが、
v3にはチェックボックスすらないのです。
WordPress Contact Form7にreCAPTCHA v3を導入してみる
WordPressのプラグインを使用するので、とても簡単に導入することが可能です。
まずはreCAPTCHAにサイトを登録(+サイトキーの入手)
以下ページにアクセス。画面右上の「Admin Console」ボタンからグーグルのアカウントでログインしてください。
https://www.google.com/recaptcha/intro/v3.html
「+」(作成)ボタンをクリック。
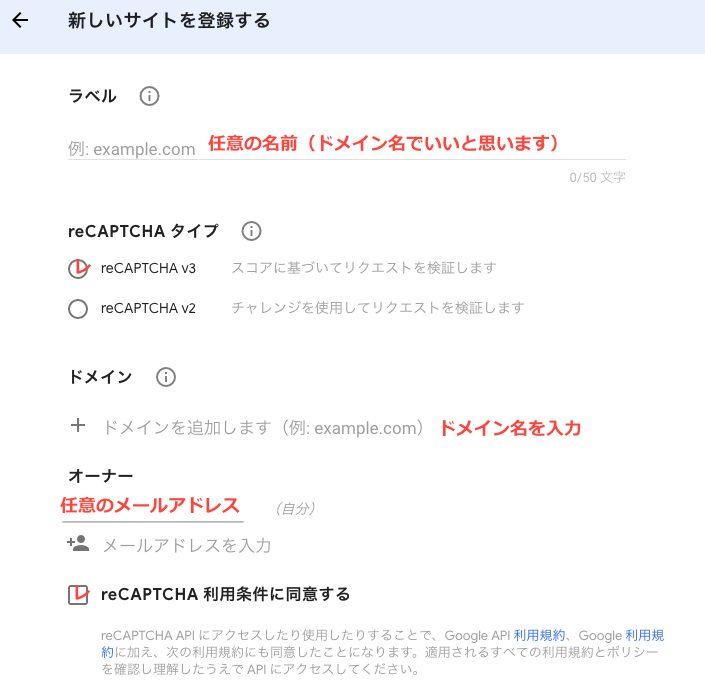
以下のような形でサイトを登録します。
- ラベル:
任意ですが、ドメイン名でOK。(gon-chan.net等) - reCAPTCHA v3 or v2:
v3を選びましょう - ドメイン:
リキャプチャを導入するサイトのドメイン名を入力(gon-chan.net等)
※地味にwww.からうっかり入力しないよう気をつけましょう。
※ドメイン名とは http://www.xxx.com/blog/aiueo.html ←赤字の部分です。 - オーナー:
任意のメールアドレス - reCAPTCHA利用条件に同意する:
確認後チェックしましょう。
「送信」を押すと
サイトキーとシークレットキーが表示されます。
これらは後ほどWordPress側の設定で使用します。後からでも確認できるので今コピーしてもしなくてもどちらでも大丈夫です。(画面を開いたままにしておくと後ほど楽ですが)
WordPress側で、プラグイン「Invisible reCaptcha」をインストール
サイトの登録が完了したので、続いてWordPressのプラグイン「Invisible reCaptcha」をインストールしましょう。
インストールが完了したら有効化して、設定画面で先程のサイトキーとシークレットキーを入力しましょう。
そして、Contact Form7で使用する為に設定をします。
サイトキーとシークレットキーが出ていた画面を閉じてしまった場合の再確認方法
まずhttps://www.google.com/recaptcha/intro/v3.htmlでログイン。
先程登録したドメインが選択された状態で歯車アイコンをクリック

すると設定画面上に「reCAPTCHAのキー」という項目があるので、そちらをクリック

サイトキーの確認が可能です。

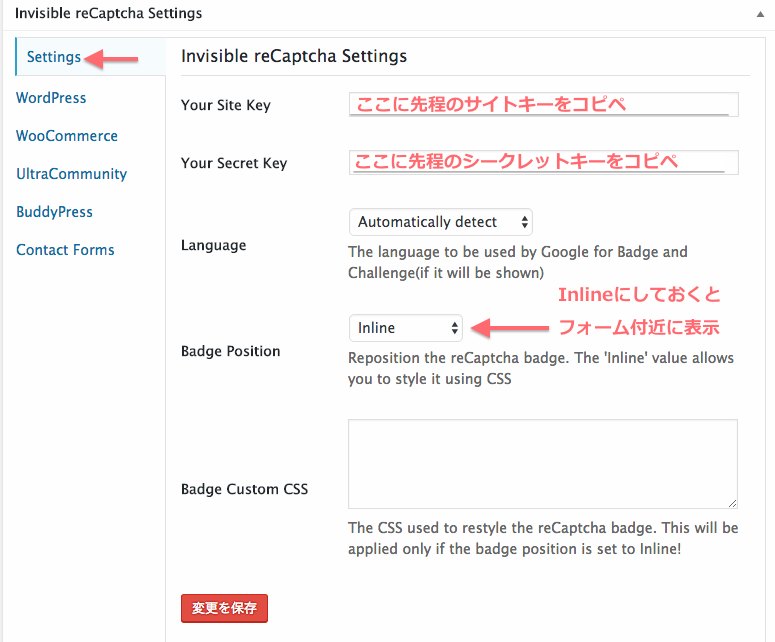
Setting
- Your Site Key:
先程のサイトキーをコピーして貼付けます。 - Your Secret Key:
先程のシークレットキーをコピーして貼付けます。 - Language:
Automatically detectで良いと思います。 - Badge Position:
個人的に【Inline】をおすすめします。
ContactForm7のフォーム「送信」ボタン直下くらいに出てくれるので一番しっくりきます。
その他の設定は、もし気になるようであれば一度試してみるのが良いかもしれません。
(ホームページの画面右下等に四角く出てきます) - Badge Custom CSS:
空白でOK。
上記のバッジ位置を「Inline」に設定している場合のみ、有効なようです。
WordPress
- Enable Login Form Protection:★WordPressのログイン時に使用するかどうか
個人的にはチェック無しです。 - Enable Registration Form Protection:★登録フォームに使用するかどうか
任意です(個人的にはチェック無し) - Enable Comments Form Protection:★コメントフォームに使用するかどうか
任意です(個人的にはチェック無し)
※そもそもゴンちゃんネットでコメントフォームを表示していないので・・・ - Enable Forgot Password Form Protection:★パスワードを忘れた際のフォームに使用するかどうか
任意です(個人的にはチェック無し)
あとは、下記「Contact Forms」内の「Enable Protection for Contact Form7」にチェックを入れて
「変更を保存」をクリック!で自動でフォーム付近に導入されます。