One Page Scrollのサンプルと設置方法

いっときjQueryのPluginを使用して遊ぶのが楽しかったのですが、その中でもこちらのプラグインはおすすめなので、サンプルのご紹介と設置方法を記載したいと思います。
本家サイトはこちら(jQuery One Page Scroll by Pete R. | The Pete Design)
ダウンロード方法
本家サイト(jQuery One Page Scroll by Pete R. | The Pete Design)の
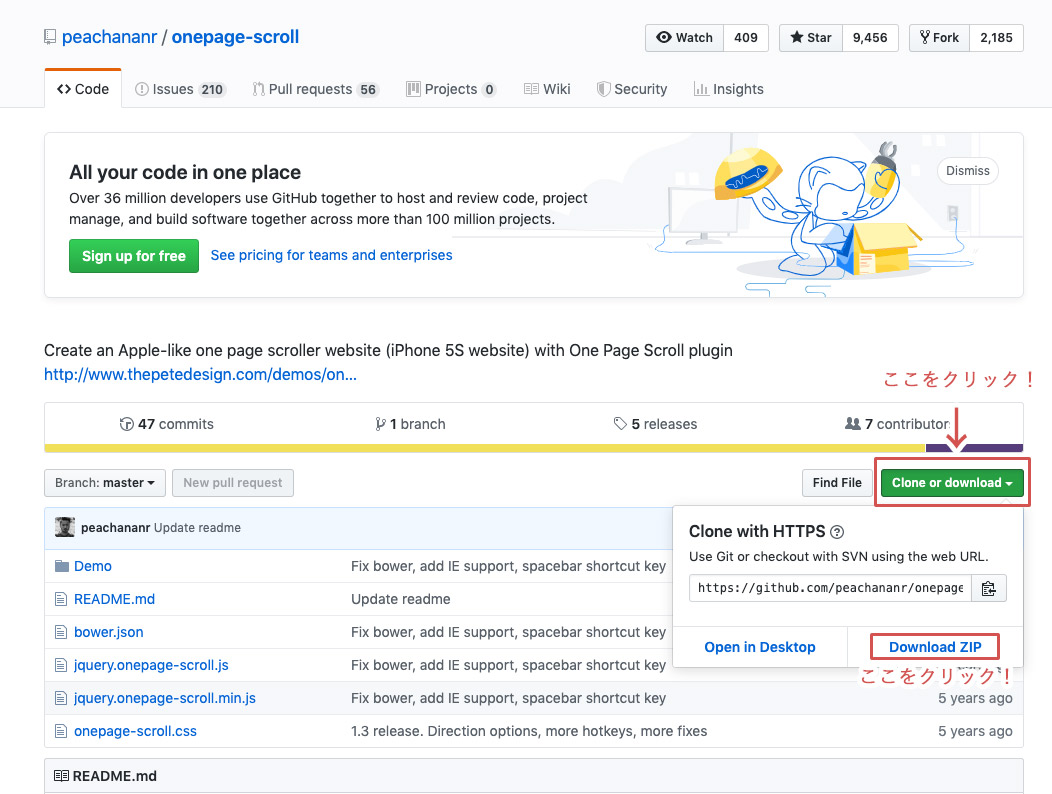
【Download on GitHub】をクリックして、GitHubのページを開きます。
すると以下のような画面が出るので、のDownload ZIPをクリック。
ダウンロード後にzipファイルを展開、以下2ファイルを任意の場所にアップロードします。
◆jquery.onepage-scroll.min.js
◆onepage-scroll.css
head内で読み込む
以下をheadタグ内に記述しましょう。
<head>
<!-- 先程アップしたファイル -->
<link rel="stylesheet" href="★右記ファイルまでのパス★/onepage-scroll.css" />
<!-- jQueryの読み込み※すでに読み込んでいる場合は重複するので読み込まないでOKです。 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<!-- 先程アップしたファイル -->
<script type="text/javascript" src="★右記ファイルまでのパス★/jquery.onepage-scroll.min.js"></script>
<script>
$(function(){
$(".main").onepage_scroll({
});
});
</script>
</head>
以上でとりあえず動くのですが、オプションとして以下の設定が可能です。
※上記コードの【9行目】〜【12行目】を以下に差し替えてみましょう。
$(function(){
$(".main").onepage_scroll({
sectionContainer: "section",
// デフォルトではhtmlコードで<section>で括られた部分が1ページ対象ですが、
// divなどに変更できます。その場合は"section"部分を"div"へ。
easing: "ease",
// スクロールする際のイージングを変更できます。
// "ease"か "linear"か "ease-in"か "ease-out"か "ease-in-out"を記入したり。
animationTime: 1000,
// スクロールのアニメーションの時間。1000で1秒です。
pagination: true,
// ページネーション(サンプルページでは右側の点 = ページ送り)の表示の有無。
// trueかfalse。
updateURL: false,
// ページをスクロールした際にURLも変更するかどうか。true か false。
loop: false,
// 最下のページをスクロールでトップページへループさせるかどうか。true か false。
keyboard: true,
// キーボード操作可能にするかどうか。(下矢印ボタンで次のページへ進むなど)。true か false。
});
});
マークアップ
bodyタグ内へ、以下のような形でマークアップしましょう。
<body> <div class="main"> <section>1ページ分の内容</section> <section>1ページ分の内容</section> <section>1ページ分の内容</section> </div> </body>
以上となります!