Faviconの作成と設置

記事の内容は随時補完予定ではありますが、
単純に、自分のサイトの為に行ったFavicon(ファビコン)の作成・設置方法をご紹介します。
Favicon(ファビコン)とは?
そもそもファビコンって何よって話から始めます。(何の話してるのよってね)
Favicon = Favorite Icon = お気に入りアイコンとは、ウェブサイトのイメージアイコンで
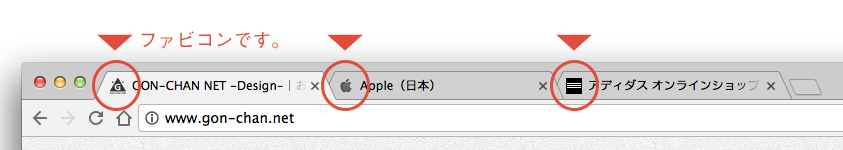
ブラウザのアドレスバーの左側だったり、ブラウザのタブのサイトタイトル横に表示されます。

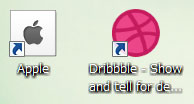
時にはファビコンとして作成したものが、ウィンドウズではデスクトップのショートカットアイコンとして使用されたりもします。

近年タブブラウザが当たり前の時代となり、上記画像のように多数のタブが並んでいる時に
簡単なアイコンでも表示しておいてあげると、わかりやすくて良いですよね!
Faviconの作成
わたしが今回作った作成方法となりますが、まず作成サイズに悩みました。
実際作成したサイズ
- 16 x 16px (定番サイズ / IE用)
- 32 x 32px (IE以外の主要ブラウザ用 Firefox / Chrome / Safari等)
- 128 x 128px (IEのショートカットアイコン用・・・←)
- 256 x 256px (iPhoneのウェブクリップアイコン用※ついでだ!←)
ファビコンのサイズについては、かなり様々なサイズ仕様があるようですが、
上記4種類があれば、十分だろ!!!と思ってこういった形となりました。
※ウェブクリップアイコンとは:スマートフォンでサイト閲覧中に “ホームに追加する” でホームに追加されるアイコン。です。
(他のアプリとかと同じような形で並びます)
作成したファイル形式
ファイル数を少しでも軽減したかったので 最終的に【.ico】にしました。
※.icoだと、上記4種類の画像データを一つのファイルとして保存できるのです。
アイコンファイル作成でお世話になったサイト
半透過マルチアイコンfavicon.icoを作ろう!
作成の流れ
- Photoshopで各サイズの画像を作成
- 透過PNGで各々のサイズを保存(ファイル名は自分でわかりやすい適当なものにしました)
ちなみに128pxと256pxに関しては、ファイル容量を抑えるため、PNG24ではなくPNG8で作成しました。 - 半透過マルチアイコンfavicon.icoを作ろう!で、画像ファイルをアップロード
- 上記サイトで “アイコン作成” をクリック。しばらくするとダウンロードボタンが表示されます。
- ダウンロードボタンクリックで、favicon.icoがダウンロードされます。
Faviconの設置
作成したアイコンファイルをFTP上へアップロード。
ルートディレクトリ上へアップロードしてしまいましょう!
<head>タグ内に以下のコードを記述
<!--ファビコン--> <link rel="shortcut icon" href="○任意の場所○/favicon.ico" > <!--ウェブクリップアイコン--> <link rel="apple-touch-icon" href="○任意の場所○/favicon.ico” >
※補足-WordPressでの設置
<link rel="shortcut icon" href="<?php echo site_url(); ?>/favicon.ico"> <link rel="apple-touch-icon" href="<?php echo site_url(); ?>/favicon.ico">
この設定にしておかないと、下層ページで ヒャッ! となります。
以上で完了です!





